Bloggerのheaderをカスタマイズしてみました
Bloggerのヘッダーは独自に用意したテンプレートを使用していない限り、ガジェットになっています。このガジェット、便利な面もあれば逆に不便なところもあります。特にheaderは変更したくても、できないという方が多いのではないでしょうか。
今回はこのサイトのheaderをどうやってカスタマイズしたのかのご紹介です。
(※この記事はテンプレートを「Vaster2」に変更する前のものです。Vaster2を使っている方がタイトルを画像にして中央寄せする方法は、この記事最下部に書きました。)
その1 header画像を背景と同化させる
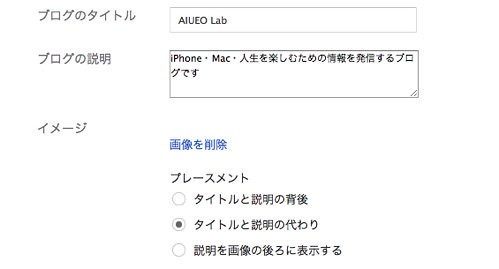
headerガジェットの設定で、「タイトルと説明の代わり」にチェックを入れます。そして、背景と同じ色で作った画像をアップロードします。
このサイトは背景がWhiteなので、横幅はテンプレート幅に合わせて、縦1pxで作った白い画像を使いました。

その2 headerを動かせるようにする

※HTMLの編集をする前に、テンプレートの保存を忘れずに!
まずは、テンプレートから「HTMLの編集」>「ウィジェットのテンプレートを展開」にチェック>「b:widget id='Header1' locked='true'」を検索(⌘+F)して、「true」を「false」に変更。
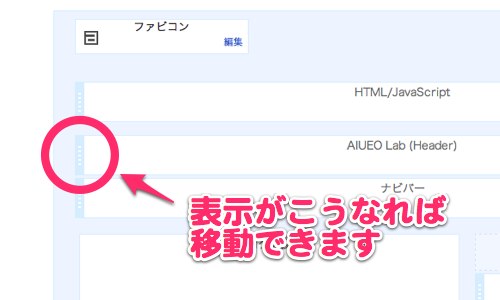
<b:section class='tabs' id='crosscol-overflow' showaddelement='no'>これで、headerが移動可能になります。
<b:widget id='Header1' locked='false' title='AIUEO Lab (Header)' type='Header'>
<b:includable id='title'>
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<data:title/>
その3 「HTML/JavaScript」ガジェットを追加
「HTML/JavaScript」ガジェットをheader下に追加し、タグを入力。<div style="position: relative;">保存したら、ガジェットをheaderの上に移動します。
<img border="0" src=" ※タイトル画像URL "/>
<div style="position: absolute; top: 10px; left: 450px;">
<img border="0" src="※タイトル右側に表示する画像URL"/>
</div> </div>
その4 marginの微調整
このサイトの場合、上記の手順でやったところheader下に空白ができてしまいました。方法としては、header下のタブリストにmargin-top:-20px;を指定で調整。headerの右側が寂しいと思っていたので、カスタマイズしてみました。
SNSボタンなどをタイトル右側に入れるのも良いかもしれないですね。
Vaster2でタイトルを画像にして、中央寄せにする方法
日本語テンプレートのVaster2を使っている方用です。
まずは、ブログタイトルを画像で作ります。IllustratorやAffinitydesignerなどのソフトがない方は、下記のサイトで簡単に作れます。
画像ができたら、Bloggerのレイアウトでページヘッダーガジェットを追加して画像を登録してください。
このままだと、タイトル画像が左寄りになったままなので、テーマの「HTMLの編集」でcssを追加します。
/* ヘッダー
--------------------------------------- */
の下部に、下記のcssを追加します。
#Header1 img {
max-width: 100%;
width: 230px;
margin: auto;
height: auto;
border: none;
vertical-align: bottom;
display: block;
}
これでタイトル画像が中央寄りに表示されます。
スポンサーリンク
スポンサーリンク








